How can modern technology support
remote rehabilitation for athletes?
remote rehabilitation for athletes?
In our project, we are delving into the intricate journey of rehabilitation following ACL injuries for athletes, a process that involves surgery, therapy, and the challenge of mana-ging pain while ensuring effective knee mobilization to prevent stiffness. The exten-ded duration of this recovery process places a significant burden on patients as they navigate through the com-plexities of postoperative care and pain management.
To enhance this rehabilitation experience, we are exploring the integration of modern technology to facilitate re-mote rehabilitation.
To enhance this rehabilitation experience, we are exploring the integration of modern technology to facilitate re-mote rehabilitation.
Our focus is on leveraging technological advancements to simplify and make the rehabilitation process more interactive and enjoyable for athletes. However, we recognize the paramount importance of ensuring that these technological inter-ventions do not inadvertently lead to adverse outcomes, such as new injuries.
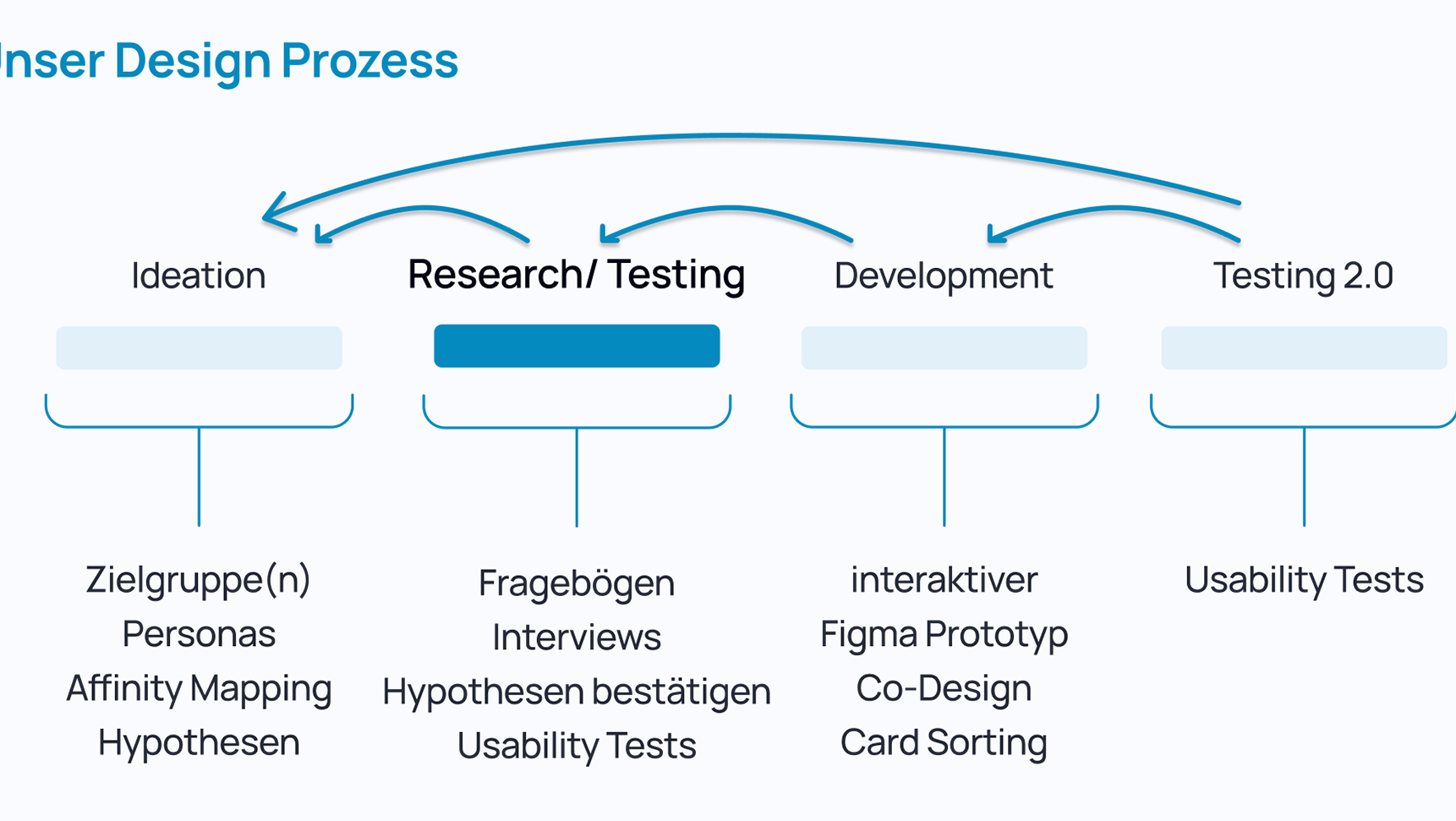
Our overarching goal is to comprehensively address the various facets of User Experience Design (UXD) throughout this project. This includes rigorous research, idea generation, sketching, persona creation, paper prototyping, use case analysis, wireframing, usa-bility testing, design imple-mentation, integration of animations, creation of infor-mative videos, and meticu-lous documentation of the entire process.
Through this holistic approach, we aim to not only improve the visual aspects of the rehabilitation tools but also to genuinely enhance the overall user experience, taking into consideration the unique challenges and complexities associated with ACL injury recovery.
Our overarching goal is to comprehensively address the various facets of User Experience Design (UXD) throughout this project. This includes rigorous research, idea generation, sketching, persona creation, paper prototyping, use case analysis, wireframing, usa-bility testing, design imple-mentation, integration of animations, creation of infor-mative videos, and meticu-lous documentation of the entire process.
Through this holistic approach, we aim to not only improve the visual aspects of the rehabilitation tools but also to genuinely enhance the overall user experience, taking into consideration the unique challenges and complexities associated with ACL injury recovery.
Brainstorming and Research phase
Our exploration of knee injuries in our community, with a focus on ACL injuries, initially led us to consider using Kinect for remote rehabilitation. However, the challenges of logistics and setup prompted a recon-sideration of our approach. To minimize post-surgery stress for patients, we pivoted towards providing wearable knee bracelets via postal service. These bracelets, featuring movement-tracking sensors, seamlessly connect to a software system inspired by the user-friendly approach of the Duolingo app.
This system guides patients through recovery stages, allowing therapists to monitor progress. Our research, seg-mented into Apps and Devices, Injury Patterns and Prevention, uncovered a gap in tailored ACL rehab solu-tions. Existing apps often lack specificity or require costly wearables. Recognizing the unique demands of ACL rehab, especially for athletes under thirty, informed our decision to develop an infor-mative, playful, and moti-vating app that aligns with the distinct phases of recovery.
Interview Phase
The interviews with ACL injury patients, a physiotherapist, and a nurse highlighted crucial gaps in pre and post-operative care. Challenges include the absence of specific rehab plans leading to irregular exercise routines and recurring injuries. The lengthy and difficult process to obtain physical therapy (PT) exacerbates the issue, as right after surgery, meaningful at-home exercises are limited. Pain management, inseparable from PT, is essential, making the notion of rendering PT obsolete a non-starter. Furthermore, communication lapses between treating doctors, family doctors, and PTs create obstacles.
While digital solutions show promise, full reliance faces practical limitations. The key learning underscores the imperative for a coordinated and motivating rehabilitation approach, emphasizing the indispensability of pain management and PT. Notably, in-person PT appointments, including specialized exercises and lymphatic massages, are essential for comprehensive care, augmenting the benefits of digital tools in the recovery journey.
Concept
The current process before, during and after knee rehab often leaves the patients uninformend, misinformend or even untreated caused by the overworked medical departement and lack of immediate support and appointments for surgery, rehab, pt. The waiting time for those appointments can be up to 6 weeks without any professional support.
Revolutionizing the knee rehabilitation journey, our solution aims to address the prevalent issues of patient misinformation, delays in treatment, and a lack of immediate support. By seamlessly integrating a user-friendly app with wearables, our holistic approach ensures patients are well-informed at every stage, minimizing the risk of further injuries.
The app acts as a trusted companion, providing comprehensive information and monitoring the rehab process.
Revolutionizing the knee rehabilitation journey, our solution aims to address the prevalent issues of patient misinformation, delays in treatment, and a lack of immediate support. By seamlessly integrating a user-friendly app with wearables, our holistic approach ensures patients are well-informed at every stage, minimizing the risk of further injuries.
The app acts as a trusted companion, providing comprehensive information and monitoring the rehab process.
Gamification adds a motivational element, making rehabilitation engaging.
Serving as a centralized hub, the app streamlines communication and tasks for patients, physiotherapists, and doctors. This innovative digital platform transforms the rehab experience, making in-person sessions, home exercises, and communication with healthcare teams effortlessly interconnected and usercentric.
The current process often leaves the patients uninformend, misinformend
or even untreated caused by the overworked medical departement and lack of immediate support and appointments for surgery, rehab, pt. The waiting time for those appointments can be up to 6 weeks without any professional support.
Serving as a centralized hub, the app streamlines communication and tasks for patients, physiotherapists, and doctors. This innovative digital platform transforms the rehab experience, making in-person sessions, home exercises, and communication with healthcare teams effortlessly interconnected and usercentric.
The current process often leaves the patients uninformend, misinformend
or even untreated caused by the overworked medical departement and lack of immediate support and appointments for surgery, rehab, pt. The waiting time for those appointments can be up to 6 weeks without any professional support.
Our wearable in detail
Our wearable comprises three adjustable, soft bracelets designed for the injured leg; one is positioned between the hip and knee, another around the knee depending on the surgery technique, and the last one around the ankle. These strategically located sensors capture precise leg movements during exercises, and calculate motion range through angles, a crucial metric post knee injury.
The device's readings are mirrored in real-time on the app during exercises via video overlays, providing immediate feedback. The wearable also delivers feedback through vibration, continuously keeping the patient informed about their progress. It's important to note that these wearables require a one-time initial set-up and calibration process for each patient, a user-friendly procedure guided step-by-step by our app.
Personas
Following the identification of our users, review of interviews, and in-depth analysis of the results, we have crafted three distinct personas. These personas encapsulate potential user groups for our product and software, namely the patients undergoing rehabilitation, the physiotherapists engaged in guiding the rehab process, and individuals aiming to prevent knee injuries.
Creating these personas is instrumental in pinpointing the specific needs, behaviors, and goals of each user group, enabling us to tailor our system to cater effectively to their diverse requirements.
Creating these personas is instrumental in pinpointing the specific needs, behaviors, and goals of each user group, enabling us to tailor our system to cater effectively to their diverse requirements.
User Journeys
User Journey Therapist
User Journey Patient
We delineated two pivotal user journeys—those of the patient and the physical therapist—each playing a crucial role in our system. The Patient's Customer Journey unfolds across distinct stages: Prevention, Injury, Pre-Op, Post-Op, Stage 1 (Week 1), and Stages 2 and 3 (from Week 3 onward), with a mood scale tracking emotional states. Concurrently, the Physical Therapist's journey involves initiating the software with wearables, collecting patient data and documents from doctors, crafting a preliminary plan, scheduling appointments, conducting analyses, and pre-ordering necessary tools. The therapist then provides feedback, monitors progress, and extracts insights from wearables.
These parallel journeys are essential for tailoring features in our app versions for patients and physical therapists, ensuring seamless communication and information exchange at the precise stages of the rehabilitation journey where it's most needed.
We complemented our user journeys by developing a comprehensive customer touchpoint map for our application. This strategic map delineates the moments when patients are introduced to the app and specifies when they would seamlessly receive the wearable device. By systematically outlining these touchpoints, we ensure a clear and synchronized introduction to our system, enhancing user experience and engagement at every crucial stage of the rehabilitation process.
Toucpoint Map
Information Architecture
When we had all features listed in the journey, the next step was to arrange them in an easily navigable and comprehensible information architecture for both the patient and physiotherapist. We placed supreme focus on designing the system to facilitate seamless data sharing between the physiotherapist and the patient.
This way, the physiotherapist, using a tablet or desktop PC, can track the progression of patients through their exercises, monitor their mood and respond to pain level ratings in a timely manner.
The choice of using a tablet or desktop PC for the physiotherapist involves a larger screen size for a detailed overview and ease of typing lengthy notes or instructions for the patient.
This way, the physiotherapist, using a tablet or desktop PC, can track the progression of patients through their exercises, monitor their mood and respond to pain level ratings in a timely manner.
The choice of using a tablet or desktop PC for the physiotherapist involves a larger screen size for a detailed overview and ease of typing lengthy notes or instructions for the patient.
These devices also ensure optimal utility in professional settings like the office, where a variety of essential tasks are performed. Therefore, the information architecture not only organizes the features for maximum efficiency but also streamlines the communication process between the patient and the physiotherapist.
Paper Prototype
Knowing which features we wanted on each screen, the next challenge was to determine their arrangement in the interface. We aimed to achieve a comprehensive and functional user interface without plunging into intricate design decisions right away.
For this purpose, paper prototyping emerged as a quick and handy strategy. It allowed us to concentrate mainly on the functionalities and their realm within the interface.
For this purpose, paper prototyping emerged as a quick and handy strategy. It allowed us to concentrate mainly on the functionalities and their realm within the interface.
We sketched each screen and placed the features, assessing their feasibility and effectiveness. Moreover, we utilized paper prototyping to incorporate and evaluate the design and handling of our wearable device in a tangible manner. This approach aided in bringing our concept to life, refining functional logistics, and making necessary adjustments before further development stages.
Moodboard
Moving past functionality and feature arrangement, we transitioned into contemplating the tonality and mood of the app - the emotional ambience that would interact with the user. Drawing inspiration from sport apps, it quickly became apparent that we wanted to diverge from their typically aggressive 'harder, faster, better' mantra. Our emphasis was on compassion, understanding that the recovery journey inherently has highs and lows.
Our goal was to position the app as a personal, empathetic companion, making the path to recovery as enjoyable as possible with bespoke exercises and a nurturing approach. We distilled our philosophy into five core values, which served as an interpretive lens to translate these values into a color palette based on simple color psychology. These values guided us towards a subdued and pastel color palette, injecting a sense of calmness into the interface, a tone utterly befitting a patient-centred rehabilitation app.
We aimed to strike a balance with our design, pairing clean lines to convey trustworthiness and softer, rounded edges for a comforting feel. For video overlays, we decided on a soft gradient/blending approach with sharper edges. Our animation specifications targeted an average duration of 400 to 800ms, emphasized easing without excessive oscillation. Animations are directed along the Y-axis with a staggering of detail elements like text and buttons. We opted for linear motion arcs, omitting crossfading. In this stage, we also tackled the feedback specs for our wearable device. Light feedback was ruled out as it may cause unnecessary bending down to see the light, disrupting posture; sound feedback would likely be annoying and unsuitable for public use. Thus, we landed on vibration feedback – gentle patterns featuring a slow on-and-off pulse for intuitive, non-obtrusive user guidance.
High-fidelity Prototype
Having established the desired feel, appearance and arrangement of features in our interface, it was time to transform our theories into tangible designs. We ventured into crafting high-fidelity, pixel-perfect prototypes using Figma. Our chosen design style was Claymorphism, melded with ISO 3D imagery and icons.
This approach harmoniously amalgamated the best features from our selected design styles and paradigms. It allowed us to translate our conceptualizations into a visually appealing and intuitively navigable medium. This wave of design process breathed life into our interface, bringing our thoughtful designs ever closer to the hands of our users.
This approach harmoniously amalgamated the best features from our selected design styles and paradigms. It allowed us to translate our conceptualizations into a visually appealing and intuitively navigable medium. This wave of design process breathed life into our interface, bringing our thoughtful designs ever closer to the hands of our users.
In our high-fidelity prototype developed with Figma, we went beyond static designs and ensured interactivity by making it clickable. Soft animations with durations exceeding 800ms were incorporated to enhance the app's overall gentle and caretaking aspect.
This approach not only provided a realistic user experience but also allowed us to simulate the app's functionality and flow. By creating a clickable prototype, we've positioned ourselves to gather valuable user feedback in the future, facilitating an interactive and dynamic evaluation of the app's user interface and features.